Support center
+971 528 760 396
Get in touch
- +971 52876 0396
- [email protected]
- Viewy Digital FZE, Suite 17 - The Iridium Building, Al Barsha Dubai, UAE PO Box 391186


Poppin by
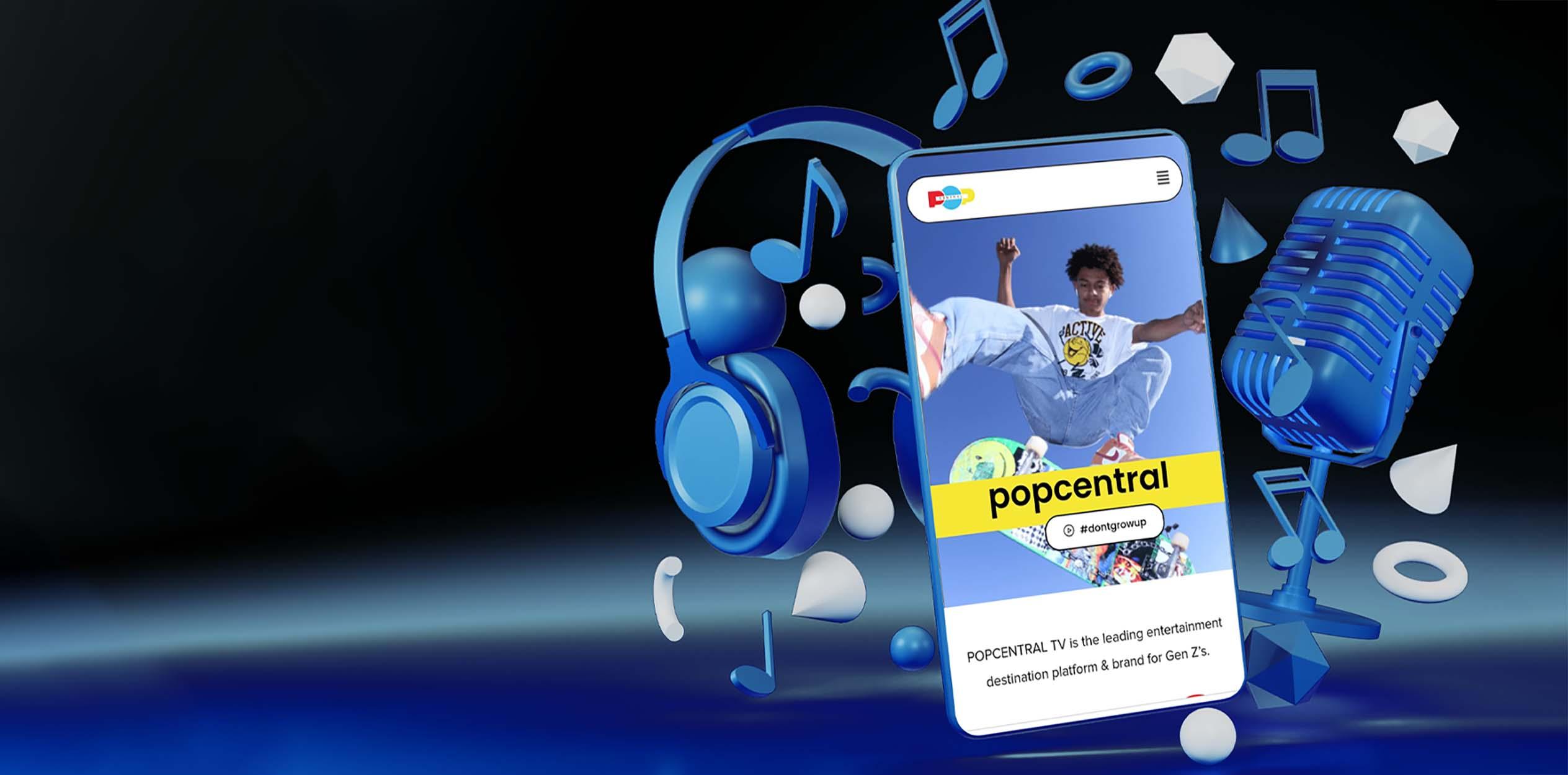
Popcentral
- Category Development
- Client Poppin by Popcentral
- Start Date 12 April 2021
- Handover 30 July 2021

Build, streamline and evolve together with solution
A Web App that is developed for the users of different mediums including traditional television, connected TV, and the Internet. “Poppin by Popcentral” is an interactive application in which viewers can watch shows from multiple platforms including iOS and Android and connect via their browser. This allows users to enjoy more content from any device with a web connection.
- + OTT Mobile APP
- + HLS Integration
- + Live Streaming
- + Native IOS
- + Native Android

Our Process of Design and Development
By adopting a micro-service architecture instead of a macro approach, we've enhanced our ability to manage operations smoothly, effectively handling a large user base. The intricately interconnected micro substructures, integrated across system layers, facilitate efficient management of functions and features. Additionally, a communication-focused middle subcaste, operated through mobile app APIs, ensures streamlined interactions, while log-ins and analytics are efficiently handled by this layer, employing a comprehensive tracking system and layered filters for monitoring. To ensure organized data and user experience, Google Data Studio and Firebase Analytics are employed.

- regular This is text message
- Medium Medium typography
- SemiBold Just Amazing
- Blod Awesome





Adding the latest shows is a breeze with just a few simple steps, while users can conveniently view their "latest" and "old" shows separately. Users have the flexibility to modify their preferences before confirming actions, including checking the subscription plan cost, and securely saving their credit card details.
